I webdesigner si sentono abbastanza stretti con gli attuali limiti dell’HTML e CSS, ed è chiaro che l’HTML5 e i CSS3 consentiranno maggiore cratività e flessibilità.
La compatibilità con i browser sembra non essere più un grosso problema, da quando hanno iniziato a circolare risorse come Modernizr, ExplorerCanvas o IE7.js, per "modernizzare" i browser non compatibili con le nuove tecnologie, oppure per attivare i tag HTML5 su tutti i browser.
Dopo aver dato una occhiata alle maggiori novità di HTML5, e dopo aver dato uno sguardo alle tecniche per utilizzare già oggi i CSS3, ecco più di 10 template HTML5–CSS3 tutti da testare, con cui iniziare a progettare per il web di domani. Se li hai gà testati, dimmi cosa ne pensi nei commenti in fondo al post!
HTML5 Starter Pack

HTML5 Starter Kit è un template che non costringe a costruire un particolare tipo di sito web, ma si adatta a seconda delle esigenze.
Ecco le sue caratteristiche: gratuito, HTML5 cross-browser (compreso IE6), possibilità di utilizzare immediatamente Cufón @font-face, disponibilità di alcune classi strutturali riutilizzabili.
Infine, viene offerto il file .PSD per aggiornare il layout.
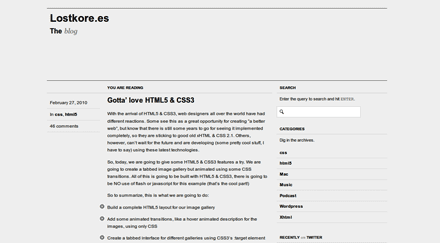
Gotta’ love HTML5 & CSS3

Template per le gallerie di immagini, sviluppato con HTML5–CSS3, che comprende:
transizioni animate (come l'hover animato per la descrizione delle immagini) e un’interfaccia a schede per diverse gallerie con CSS3 (che usa solo il selettore :target).
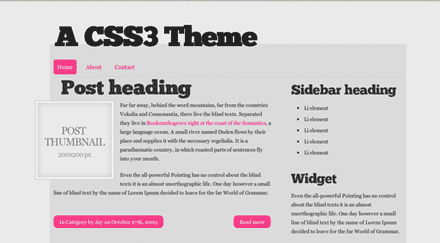
A Free HTML5 and CSS3 Theme

Il template permette di creare sotto-pagine funzionanti, tra cui un modulo di contatto con validazione lato server, e codice PHP per l’invio della posta elettronica.
Utilizza la griglia 960.gs, e ha un font personalizzato chiamato Chunkfive che fa uso di @font-face.
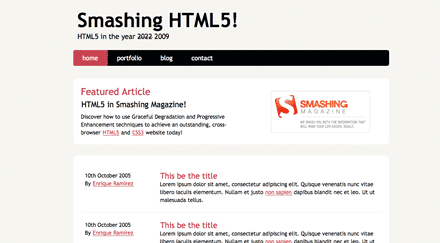
Coding A HTML 5 Layout From Scratch

Tutorial da Smashing Magazine: il template proposto è una vetrina per la maggior parte dei nuovi elementi di intestazione, piè di pagina, sezione, ecc.
Nelle strutture CSS3, c’è il popolare text-shadow e altri selettori come last-child o selection.
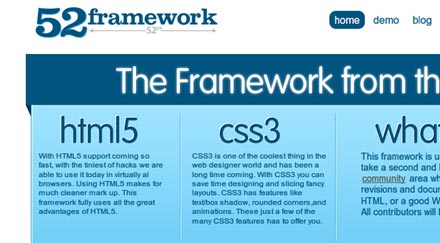
52framework

52framework è uno strumento completo per iniziare a progettare con HTML5 e CSS3 con l’uso dei nuovi tag, campi di input, angoli arrotondati, text-shadows, ecc…
Include un sistema di layout a griglia e un CSS-reset (modificato per HTML5).
iPhone App. Website With HTML5

Un tutorial molto dettagliato sulla creazione di una applicazione web per iPhone che utilizza HTML5 e CSS3.
Creare un sito elegante con HTML 5 e CSS3

Questo tutorial pemette di creare pagine web con HTML5 e CSS3, e di condividere il risultato sotto forma di download gratuito.
Molti nuovi elementi HTML5 vengono qui utilizzati e viene integrato Modernizr per la compatibilità di IE.
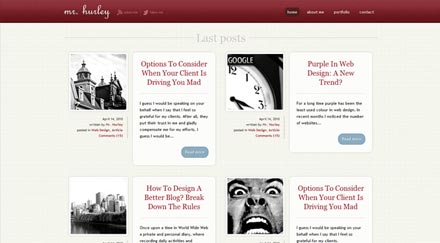
Free HTML5 Template

Template per layout HTML a 2 o 3 colonne, compreso il file .PSD per gli elementi di layout.
HTML5 & CSS3 Vertical One-Page Template

Un template per siti one-page a svluppo verticale, che utilizza jQuery per lo scorrimento del contenuto in verticale per la visualizzazione dei link.
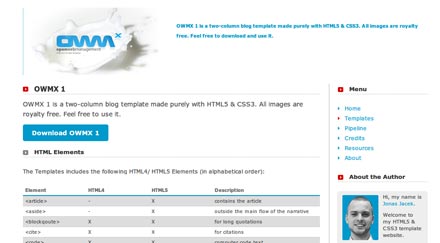
OWMX 1 HTML5-CSS3 Template

Template per blog a 2 colonne che utilizza molte delle nuove caratteristiche CSS3 e dei tag HTML5.
Utilizza il microformato: hCalendar microformat.
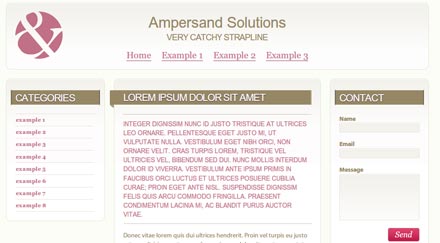
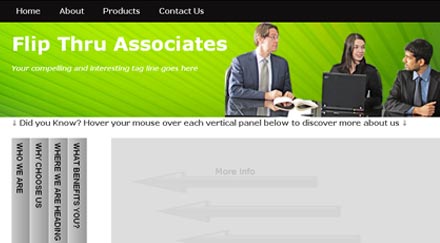
FlipThru HTML5 and CSS3 Template

Il template è piuttosto semplice ma utilizza le maggiori funzionalità di HTML5–CSS3.
Tuttavia, è da notare la disponibilità di un accordion che fa solo uso di CSS3.
HTML5-CSS3 Starting Template

Questo template offre una struttura completa per siti web HTML5 costruiti con PHP.
Comprende inoltre gli stili CSS per il layout, per la tipografia, per la stampa e il CSS reset.
Sono già disponibili nel modello le funzioni include PHP per header, footer, ecc
